diff options
| author | Yarden Shoham <git@yardenshoham.com> | 2024-02-10 20:43:09 +0200 |
|---|---|---|
| committer | GitHub <noreply@github.com> | 2024-02-10 18:43:09 +0000 |
| commit | 12865ae9c6c164af6272b41e65b2cf2ea7a5e4b3 (patch) | |
| tree | cfeb5ed53f8bce86f312a57fb3d674e54d72e915 /web_src | |
| parent | 9063fa096386362f9ae602fdf8a39ae8c972b8e0 (diff) | |
| download | gitea-12865ae9c6c164af6272b41e65b2cf2ea7a5e4b3.tar.gz gitea-12865ae9c6c164af6272b41e65b2cf2ea7a5e4b3.zip | |
Add alert blocks in markdown (#29121)
- Follows https://github.com/go-gitea/gitea/pull/21711
- Closes https://github.com/go-gitea/gitea/issues/28316
Implement GitHub's alert blocks markdown feature
Docs:
-
https://docs.github.com/en/get-started/writing-on-github/getting-started-with-writing-and-formatting-on-github/basic-writing-and-formatting-syntax#alerts
- https://github.com/orgs/community/discussions/16925
### Before

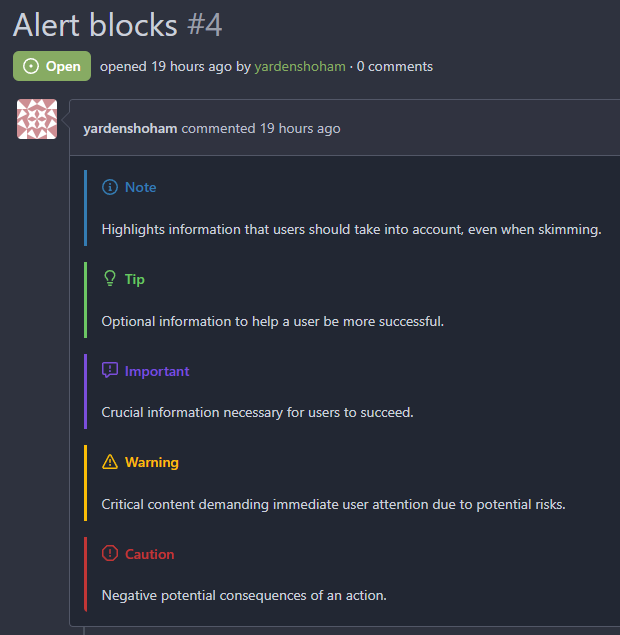
### After

## :warning: BREAKING :warning:
The old syntax no longer works
How to migrate:
If you used
```md
> **Note** My note
```
Switch to
```md
> [!NOTE]
> My note
```
---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: Giteabot <teabot@gitea.io>
Diffstat (limited to 'web_src')
| -rw-r--r-- | web_src/css/base.css | 39 |
1 files changed, 32 insertions, 7 deletions
diff --git a/web_src/css/base.css b/web_src/css/base.css index 198e87c0e2..ea32aac6f7 100644 --- a/web_src/css/base.css +++ b/web_src/css/base.css @@ -1268,20 +1268,45 @@ img.ui.avatar, border-radius: var(--border-radius); } -.attention-icon { - vertical-align: text-top; +.attention { + color: var(--color-text) !important; } -.attention-note { - font-weight: unset; - color: var(--color-info-text); +blockquote.attention-note { + border-left-color: var(--color-blue-dark-1); +} +strong.attention-note, span.attention-note { + color: var(--color-blue-dark-1); +} + +blockquote.attention-tip { + border-left-color: var(--color-success-text); +} +strong.attention-tip, span.attention-tip { + color: var(--color-success-text); } -.attention-warning { - font-weight: unset; +blockquote.attention-important { + border-left-color: var(--color-violet-dark-1); +} +strong.attention-important, span.attention-important { + color: var(--color-violet-dark-1); +} + +blockquote.attention-warning { + border-left-color: var(--color-warning-text); +} +strong.attention-warning, span.attention-warning { color: var(--color-warning-text); } +blockquote.attention-caution { + border-left-color: var(--color-red-dark-1); +} +strong.attention-caution, span.attention-caution { + color: var(--color-red-dark-1); +} + .center:not(.popup) { text-align: center; } |
