diff options
| author | sebastian-sauer <sauer.sebastian@gmail.com> | 2023-06-21 18:08:12 +0200 |
|---|---|---|
| committer | GitHub <noreply@github.com> | 2023-06-21 16:08:12 +0000 |
| commit | 25455bc670910111d8cbb5293f95713416d22a0e (patch) | |
| tree | 651e73a1742a45743715da6b82401c87af6314ea /web_src | |
| parent | ce46834b938eb687152a680669ada95a26304178 (diff) | |
| download | gitea-25455bc670910111d8cbb5293f95713416d22a0e.tar.gz gitea-25455bc670910111d8cbb5293f95713416d22a0e.zip | |
Show outdated comments in files changed tab (#24936)
If enabled show a clickable label in the comment. A click on the label
opens the Conversation tab with the comment focussed - there you're able
to view the old diff (or original diff the comment was created on).
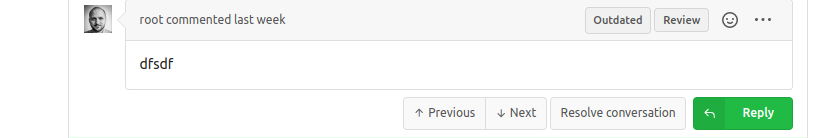
**Screenshots**


When resolved and outdated:

Option to enable/disable this (stored in user settings - default is
disabled):


fixes #24913
---------
Co-authored-by: silverwind <me@silverwind.io>
Diffstat (limited to 'web_src')
| -rw-r--r-- | web_src/css/repo.css | 21 | ||||
| -rw-r--r-- | web_src/css/review.css | 2 |
2 files changed, 13 insertions, 10 deletions
diff --git a/web_src/css/repo.css b/web_src/css/repo.css index fa97393421..c84b9e0f35 100644 --- a/web_src/css/repo.css +++ b/web_src/css/repo.css @@ -1702,6 +1702,10 @@ .repository .diff-box .resolved-placeholder { display: flex; align-items: center; + font-size: 14px !important; + height: 36px; + padding-top: 0; + padding-bottom: 0; } .repository .diff-box .resolved-placeholder .button { @@ -1728,10 +1732,6 @@ text-align: center; } -.repository .diff-file-box .code-diff { - font-size: 12px; -} - .repository .diff-file-box .code-diff td { padding: 0 0 0 10px !important; border-top: 0; @@ -2495,14 +2495,17 @@ left: 7px; } -.comment-header .actions a { - margin-right: 0 !important; +.comment-header .actions a:not(.label) { padding: 0.5rem !important; } -.comment-header-left > * + *, -.comment-header-right > * + * { - margin-left: 0.25rem; +.comment-header .actions .label { + margin: 0 !important; +} + +.comment-header-left, +.comment-header-right { + gap: 4px; } .comment-body { diff --git a/web_src/css/review.css b/web_src/css/review.css index dce23bcd74..263f821f38 100644 --- a/web_src/css/review.css +++ b/web_src/css/review.css @@ -128,7 +128,7 @@ } .comment-code-cloud .attached.header { - padding: 0.1rem 1rem; + padding: 1px 8px 1px 12px; } .comment-code-cloud .attached.header .text { |
