| Commit message (Collapse) | Author | Age | Files | Lines |
|---|
| |
|
|
|
|
|
|
|
|
|
|
|
|
| |
The commit range in the UI follows a half-open, half-closed convention:
(,]. When reviewing a range of commits, the beforeCommitID should be set
to the commit immediately preceding the first selected commit. For
single-commit reviews, we must identify and use the previous commit of
that specific commit.
The endpoint ViewPullFilesStartingFromCommit is currently unused and can
be safely removed.
Fix #35157
Replace #35184
Partially extract from #35077
|
| |
|
|
|
|
| |
- Updated all dependencies
- Fixed new CSS lint errors, specifically tested the
RepoActivityTopAuthors.vue change
- Regenerated SVGs
|
| |
|
|
|
|
|
| |
* there is no bug of the "unique element id", but duplicate code, this
PR just merges the duplicate "element id" logic and move the function
from "fomaintic" to "dom"
* improve comments
* make "git commit graph" page update pagination links correctly
|
| |
|
| |
drop "escape-goat"
|
| |
|
|
|
| |
Remove the misleading error log, fix #34738
Make the "search" input auto-focused, fix #34807
|
| |
|
|
|
|
|
|
|
|
|
| |
This PR improves some `.vue` components by using `shallowRef instead of
ref`, which `should improve performance`. It's probably not significant,
but it's an improvement because Vue no longer deep watches the ref
(shallowRef). Also i used `useTemplateRef` instead of `ref`.
---------
Signed-off-by: wxiaoguang <wxiaoguang@gmail.com>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
| |
Related #32051 and #13526
|
| |
|
|
|
|
|
|
|
|
| |
Converts the repo file tree items into `<a>` elements to have default
link behavior. Dynamic content load is still done when no special key is
pressed while clicking on an item.
---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
| |
Relate #34450
|
| |
|
| |
Result of `make update-js svg`.
|
| |
|
|
|
|
|
| |
dashboard repos (#34570)
Previously, pressing the down arrow key on the last item of a list would
incorrectly load the latest page when not release key. This commit
corrects the logic to ensure that the next page is loaded as intended.
|
| | |
|
| |
|
|
|
| |
Addresses https://github.com/go-gitea/gitea/issues/34500
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
| |
Grey out expired artifact on Artifacts list.


---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
| |
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
|
| |
Continue with #34206.
---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
|
| |
|
|
|
|
|
| |
Maybe fix #33482, maybe fix #34015
---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
| |
---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
| |
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
|
| |
Fix #25644
---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| | |
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
submodules/symlinks (#34137)
In the file tree, the icons are not vertically centered, which affects
the overall visual consistency.
Currently, the icons of submodules and symlinks do not adopt the value
of entryIcon, resulting in inconsistent icon display.
before:

after:

---------
Co-authored-by: silverwind <me@silverwind.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Fix #33914
before:

after:

---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| | |
|
| |
|
| |
Remove legacy `truncated-item-container` and `truncated-item-name`.
|
| |
|
|
|
|
|
|
|
|
|
| |
Resolve #29328
This pull request introduces a file tree on the left side when reviewing
files of a repository.
---------
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Modify Diff View FileTree to show all files
## Changes
* removes Show Status button on diff
* uses `git diff-tree` to generate the file tree for the diff
* doesn't reload the diff tree each time we load more files in the
preview
* selecting and unloaded file will keep loading until that file is
loaded
* removes `DiffFileList.vue` and "Show Stats" in diff options
## Open Questions
* selecting and unloaded file will keep loading until that file is
loaded. Is this behaviour okay? It matches what github does.
### Demo
In this demo I set `git.MAX_GIT_DIFF_FILES=1` in my `app.ini` to
demonstrate a worst case example. In most cases the behaviour isn't
nearly as jarring as we load a bunch of files at a time.
https://github.com/user-attachments/assets/72f29663-d6fc-472d-94fa-7fb5950c2836
---------
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Fix: https://github.com/go-gitea/gitea/issues/33519
As discussed in [PR
#33614](https://github.com/go-gitea/gitea/pull/33614), the
ScopedAccessTokenSelector Vue component is not particularly useful.
This PR removes the component and reverts to using HTML templates. It
also introduces some (hopefully) useful refactoring.
The Vue component was causing the UX bug reported in the linked issue.
Required form fields are now properly working, as expected (see
screenshot).

---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
| |
And improve the mock code.
|
| | |
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
before:

after:

-----

-----
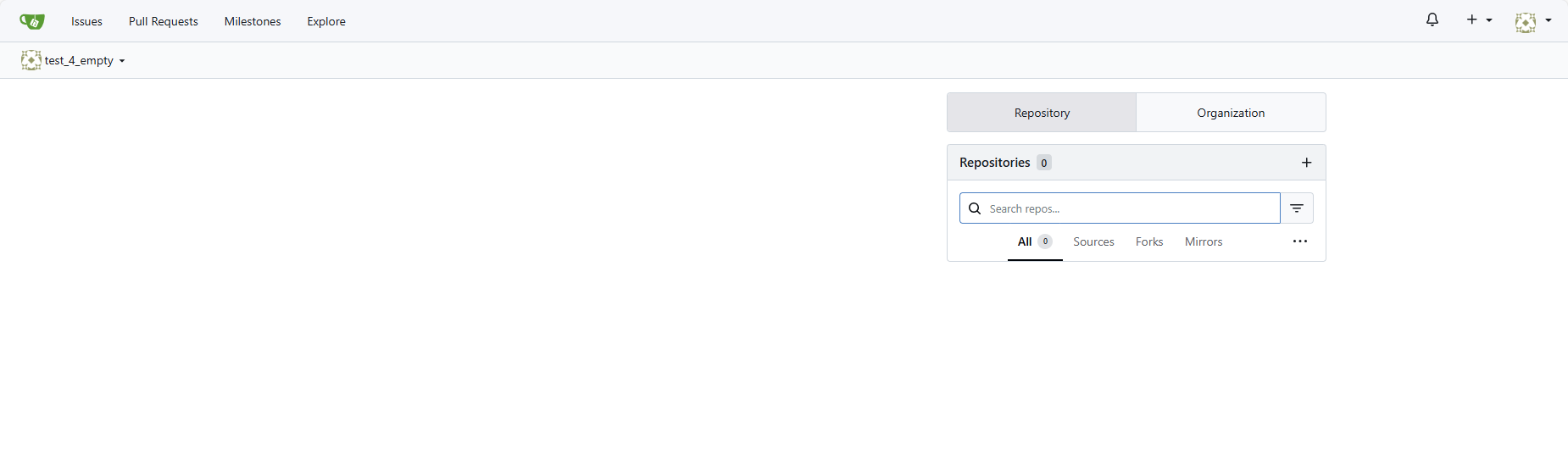
Optimize the dashboard by adding welcoming messages or quick action
entry points (such as adding a new repository or organization) to ensure
that new users are not greeted by a blank page upon logging in.
---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
| |
Only use "class" attribute
|
| |
|
|
|
|
|
| |
Enable `noImplicitAny` and fix all issues.
---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
| |
- Enable https://www.typescriptlang.org/tsconfig/#noImplicitThis
- Wrap Vue Template-Syntax SFCs in
[`defineComponent`](https://vuejs.org/api/general#definecomponent) which
makes type inference and linter work better
- Move `createApp` calls outside the SFCs into separate files
- Use [`PropType`](https://vuejs.org/api/utility-types#proptype-t) where
appropriate
- Some top-level component properties changed order as dictated by the
linter
- Fix all tsc and lint issues that popped up during these refactors
|
| |
|
|
|
|
|
|
|
|
|
|
| |
Resolve #32341
~Depends on #27151~
- [x] It will display a checkbox of deleting the head branch on the pull
request view page when starting an auto-merge task.
- [x] Add permission check before deleting the branch
- [x] Add delete branch comment for those closing pull requests because
of head branch or base branch was deleted.
- [x] Merge `RetargetChildrenOnMerge` and `AddDeletePRBranchComment`
into `service.DeleteBranch`.
|
| |
|
|
|
|
|
|
|
|
|
|
| |
This adds links to submodules in diffs, similar to the existing link
when viewing a repo at a specific commit. It does this by expanding diff
parsing to recognize changes to submodules, and find the specific refs
that are added, deleted or changed.
Related #25888
---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
| |
This is a quick bug fix. Even if there is only 1 merge style, the
dropdown menu will still be displayed to allow users to choose
auto-merge.
Fix #32448
|
| |
|
|
|
|
|
| |
Auto-expands the currently running action step.
---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
| |
Adds an auto-scroll/follow feature to running actions (fix #25186, fix
#28535).
When new log lines are appended and the bottom of the logs container
(`.action-view-right`) is visible at this time, the page automatically
scrolls down to the bottom of the logs.
---------
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
|
| |
1. Enable
[strictFunctionTypes](https://www.typescriptlang.org/tsconfig/#strictFunctionTypes)
2. Introduce `DOMEvent` helper type which sets `e.target`. Surely not
totally correct with that `Partial` but seems to work.
3. Various type-related refactors, change objects in
`eventsource.sharedworker.ts` to `Map`.
|
| |
|
|
|
| |
SFCs shouldn't export anything besides their component, and this
eliminates one issue with tsc, while apparently also solving a hack. It
seems to work as before, also when multiples are on the same page.
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
| |
1. add/improve comments to help future readers could understand the
problem more easily.
2. add an error log to LDAP with username fallback
3. use `or` instead of `Iif` for "repo/branch_dropdown" (`Iif` was a
mistake, but it doesn't really affect the UI)
4. add `tw-font-mono` style to container digest to match dockerhub
5. fix a bug in RepoBranchTagSelector: the form is not updated when
there is no click to an item
---------
Co-authored-by: delvh <dev.lh@web.de>
|
| |
|
| |
fix #32857
|
| |
|
|
|
| |
Fix #32761

|
| |
|
|
|
|
|
|
|
|
|
|
| |
Fixes Issue #29365 and inherit PR #29429
- I should extend the #29429 fork but the fork is not synced, so I
created another PR.
- Use `silenced` class for the link, as in #29847
---------
Co-authored-by: Ben Chang <ben_chang@htc.com>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| | |
|
| |
|
|
|
|
|
| |
resolves #32724
---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
| |
(#32649)
- Fix all typescript errors in `.vue` files
- Fix regression from https://github.com/go-gitea/gitea/pull/32329 where
"Recent Commits" chart would not render.
---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
| |
1. make it able to "force reload", then the previous pending request
won't block the new request
2. make it support `::group::`
3. add some TS types (but there are still many variables untyped, this
PR is large enough, the remaining types could be added in the future)
|
| |
|
|
|
|
|
| |

---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
