diff options
| author | metiftikci <metiftikci@hotmail.com> | 2024-12-29 03:30:06 +0300 |
|---|---|---|
| committer | GitHub <noreply@github.com> | 2024-12-29 00:30:06 +0000 |
| commit | 64bebc9402f0cee7a6fb984fa96f2ccf7996aef9 (patch) | |
| tree | 451ec036e2ec305758da3805e9f933b4e76f3e9e | |
| parent | 94048f30354fc778471adde6c119e989be90acfe (diff) | |
| download | gitea-64bebc9402f0cee7a6fb984fa96f2ccf7996aef9.tar.gz gitea-64bebc9402f0cee7a6fb984fa96f2ccf7996aef9.zip | |
always show assignees on right (#33006)
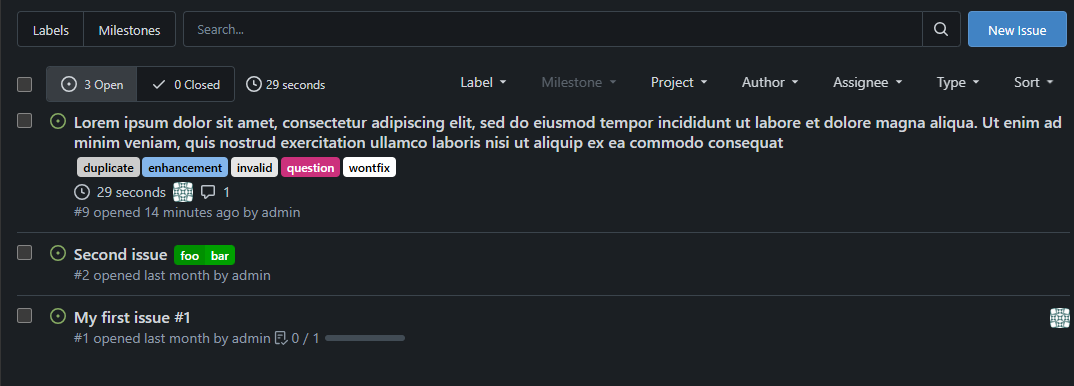
### Before

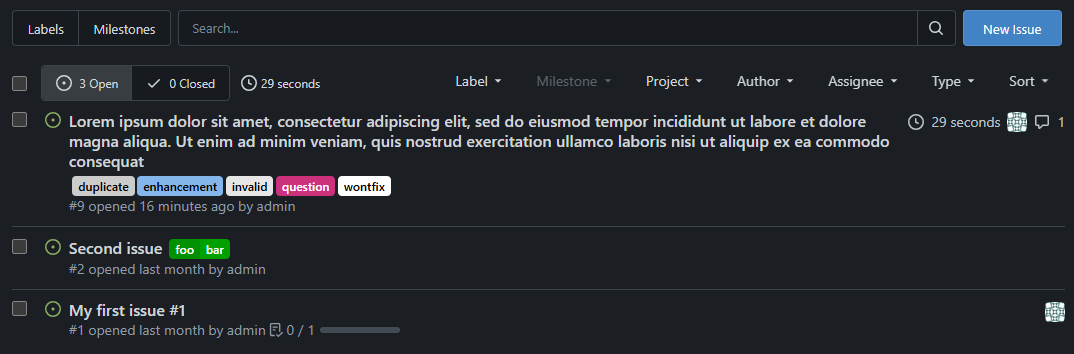
### After

| -rw-r--r-- | templates/shared/issuelist.tmpl | 48 |
1 files changed, 24 insertions, 24 deletions
diff --git a/templates/shared/issuelist.tmpl b/templates/shared/issuelist.tmpl index a2b802f2a2..e8015b40ea 100644 --- a/templates/shared/issuelist.tmpl +++ b/templates/shared/issuelist.tmpl @@ -25,30 +25,10 @@ {{end}} </span> </div> - {{if or .TotalTrackedTime .Assignees .NumComments}} - <div class="flex-item-trailing"> - {{if .TotalTrackedTime}} - <div class="text grey flex-text-block"> - {{svg "octicon-clock" 16}} - {{.TotalTrackedTime | Sec2Time}} - </div> - {{end}} - {{if .Assignees}} - <div class="text grey"> - {{range .Assignees}} - <a class="ui assignee tw-no-underline" href="{{.HomeLink}}" data-tooltip-content="{{.GetDisplayName}}"> - {{ctx.AvatarUtils.Avatar . 20}} - </a> - {{end}} - </div> - {{end}} - {{if .NumComments}} - <div class="text grey"> - <a class="tw-no-underline muted flex-text-block" href="{{if .Link}}{{.Link}}{{else}}{{$.Link}}/{{.Index}}{{end}}"> - {{svg "octicon-comment" 16}}{{.NumComments}} - </a> - </div> - {{end}} + {{if .TotalTrackedTime}} + <div class="text grey flex-text-block"> + {{svg "octicon-clock" 16}} + {{.TotalTrackedTime | Sec2Time}} </div> {{end}} </div> @@ -152,6 +132,26 @@ {{end}} </div> </div> + {{if or .Assignees .NumComments}} + <div class="flex-item-trailing"> + {{if .Assignees}} + <div class="text grey"> + {{range .Assignees}} + <a class="ui assignee tw-no-underline" href="{{.HomeLink}}" data-tooltip-content="{{.GetDisplayName}}"> + {{ctx.AvatarUtils.Avatar . 20}} + </a> + {{end}} + </div> + {{end}} + {{if .NumComments}} + <div class="text grey"> + <a class="tw-no-underline muted flex-text-block" href="{{if .Link}}{{.Link}}{{else}}{{$.Link}}/{{.Index}}{{end}}"> + {{svg "octicon-comment" 16}}{{.NumComments}} + </a> + </div> + {{end}} + </div> + {{end}} </div> {{end}} {{if .IssueIndexerUnavailable}} |
